In this article, I will solve a Cloaked Spirits CSS Challenge on CSS Battle. Let's look at the problem first.
Problem
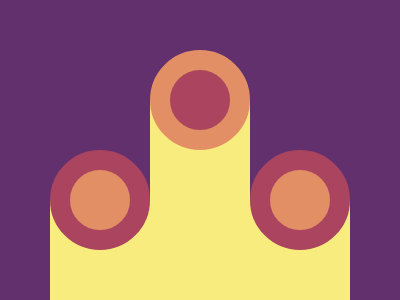
We need to create the following container by using CSS Properties only:

Solution
So now look at the Solution and how we are going to achieve this.
Video's Code is a little bit different because in the following CSS code I've used aspect-ratio just to reduce character and to match the width and height which is not mentioned in the video. (Video code also works fine)
HTML
<p b>
<p c>
CSS
Now let's style the containers.
* {
margin: 0;
background: #62306d;
}
body {
display: grid;
place-items: center;
}
p {
position: fixed;
aspect-ratio: 1;
}
[b] {
width: 100;
background: #f7ec7d;
box-shadow: -100px 100px #f7ec7d,
100px 100px #f7ec7d,
0 100px #f7ec7d;
}
[c] {
width: 60;
background: #aa445f;
border-radius: 1in;
bottom: 170;
box-shadow: 0 0 0 20px #e38f66,
100px 100px #e38f66,
100px 100px 0 20px #aa445f,
-100px 100px #e38f66,
-100px 100px 0 20px #aa445f;
}
Note: In CSS Battle you can use
100instead of100px. You don't need to definepxin CSS. However, if you are usingremor%, you need to pass them separately. That's why in the above CSS code there are no units mostly. For more info visit hereMinify the code or CSS by using any CSS Minifier. It helps you to reduce the characters in the code which will increase the score.
Minified Version:
<p b><p c><style>*{margin:0;background:#62306D}body{display:grid;place-items:center}p{position:fixed}[b]{height:100;width:100;background:#F7EC7D;bottom:0;left:50;box-shadow:100px -100px #F7EC7D,100px 0 #F7EC7D,200px 0 #F7EC7D}[c]{width:60;height:60;background:#AA445F;border-radius:1in;bottom:170;box-shadow:0 0 0 20px #E38F66,100px 100px #E38F66,100px 100px 0 20px #AA445F,-100px 100px #E38F66,-100px 100px 0 20px #AA445F}
Wrapping up
If you like this then don't forget to ❤️ it. And I'll see you in the next article. See you soon.

